
Image: Unsplash
A Guide to Writing a Web Design RFP (& Free Template)
You're about to take the first step in looking for vendors to create (or evolve) your business' website. Where do you start? Where do you look? What information should you have ready before searching? In this article, we will go over what you need when working with any digital design agency and how to write the perfect website design RFP.
This guide will familiarize you with the process of engaging with a design agency, regardless of whether your company typically writes RFPs or not. A well-structured RFP can significantly impact the web design and development process and can make a difference between a successful project and an unsuccessful one.
First, we will dive into the various features that make up a web design RFP. This includes setting clear project goals, technical requirements, like templating systems and site architecture, as well as aligning your online presence with current marketing objectives. Be sure to emphasize these essential elements in the RFP.
Then, we’ll take an objective look at your current site and your ideal end-goal. When writing your website design RFP, it's crucial to determine whether you require a complete overhaul or slight design tweaks. This initial information will provide a clear understanding of your future growth projections and enable you to establish precise budget ranges.
Finally, we'll cover the evaluation criteria for agency selection and how to spot potential red flags. Keep in mind that the RFP process requires time and effort from both you and your vendors, so make sure you’re communicating your requirements effectively.
Get ready to write!

The Website Design RFP (Request for Proposal)
An RFP is what it sounds like; it’s a document that announces an upcoming project, provides relevant details and requests potential vendors to bid on it. So in this case, if your business is writing a web design RFP, your document would have:
- Cover page
- Company background
- Project overview
- Project scope
- Website examples
- Existing website details
- Budget
- Timeline
- Vendor specifications
- Selection process
- Submission directions
Your RFP should begin with an introduction of your company and an explanation of the project requirements. Providing helpful references, like your competitor's site or your existing website, will assist vendors visualize the goal. Next, clearly outline directions on submitting the RFP and the selection criteria. Provide details for each requirement in your RFP, enabling vendors to submit a perfect proposal for the job. If you do this well, your vendors will think "wow, this company knows what they want.”
Be sure to download our website design RFP template below to guide you through the process!
1. Cover Page
Don't underestimate the significance of the front page in your website design RFP! It's the first impression your potential vendors will have of your company, so establish the groundwork immediately. Include the RFP’s title, submission date and some brief information on where and who they will submit their responses to. The cover page also acts as a filter for vendors who might have accessed this file passed the due date.
Google Search Tip: If you do this, Google will pull the text on your cover page and show the information in the meta description:

2. Your Company: History & Background
After the cover slide, you’ll want to share information about your company, like when it was founded, where it’s located, your values and what makes you great. This is your moment to add your personal touch to the proposal and describe what's important to you! Being personable will increase the likelihood of receiving a response from a vendor.
3. Project Overview: Setting Clear Project Goals
Clearly communicate your vision with the project, focusing on what your current site lacks and what you’re trying to achieve with your new site. Help design agencies understand the desired outcome as they're reading through the rest of your RFP. There's a lot that you can say when it comes to your business and its current challenges. Don't worry if you're noticing this section becoming bulky - it might be tough unraveling your business' pain points but it helps tremendously when you're writing your website design RFP. By communicating your pain points to your vendors, it'll set you up for success in the collaboration since you’re already aligned.
Brief
Provide a quick snapshot of the project to help agencies grasp the context and scale so they understand your goals and capabilities. Keep it brief and focus on the big picture at first - you’ll go into more details later.
Challenges
Now you want to get into the specifics about the challenges you’re facing with the website. Identify problem areas that are preventing your business from performing at the best level. Whether it’s load speed, functionality, or design, it’s important to be as concise with this section as possible. It helps agencies understand your expectations and provide targeted proposals to fit your needs.
Goals
Finally, you want to let your vendors know what would make this project a success. Include an all-encompassing statement that highlights what the new website should be able to do. Remember to also provide a list of general capabilities that will solve your challenges. If you find that this section is getting too overwhelming, it might be a good idea to separate items into “must haves” and “nice to haves”.
Again, refer to the template for examples.
4. Project Scope: Technical Specifications
After you've exhausted your business' problems, now it's time to solve them (or at least try to). We use the word "try" because good digital agencies will reject certain demands if they believe it won't get you your intended results. Agencies hold the expertise to separate the things you want from the things you need, including unnecessary design requests or overcomplicated development features. Keep in mind the primary focus for web design projects is to create an engaging and user-friendly online presence with improved branding. It’s beneficial to break the scope into different categories.
Design
Share the visual elements of your brand and preferred content with potential web design companies, including materials from your current brand guidelines or marketing resources. This helps vendors grasp your brand’s identity and ensures a consistent and recognizable look on your new website, thus streamlining the design process.
Sitemap & Architecture
Once you've provided the visual direction, the next step is to define the existing web pages and to decide if you want to add pages. Feel free to simplify this list by highlighting the top-level pages unless there are important requirements in the sub-pages. Naturally, you’ll end up with a list that’s essentially your sitemap. No need to get fancy need to get fancy with diagrams, a simple list of your current and desired additional pages will work.
A well-crafted RFP includes specific requirements for your site architecture and templating system.
Technology
In this section, we'll go over web development based features that you may add in your website design RFP. Try not to make it too technical, the development team will find the solutions. Instead, focus on highlighting specific requirements you need to solve your business goals.
Content Management System (CMS)
If you have an internal team responsible for managing the content of your site, mention this in your website design RFP. Inform your vendors about your existing CMS and expectations for the new website.
Third-Party Integrations
Do you have a CRM for your digital marketing? Do you want to have a map embed on your new site? Or does your business require specific user authentication for logins? List out all the third-party integrations connected to your site and consider additional features you want. Be clear about these specific requirements and triple check this so you don’t leave out important integrations.
Search Engine Optimization (SEO)
You've probably heard of SEO before and it’s an important feature to think about when considering a new website. SEO is the practice of enhancing a website to increase its visibility on search engines and there are many factors involved, like on-page, off-page, local and keyword optimization. Be clear about the functionality requirements - feel free to learn more about it here. As you're writing your RFP, include any existing metrics and what goals you'd like to achieve for the search engine result pages (SERPs). Let your vendors know that you want to rank above your competitors or just higher than where you are now.
Security and Maintenance
It would be a shame to go through an entire website project just to end up with a crashed or hacked site. While digital agencies typically follow security protocols, you can reinforce this by setting clear expectations. Specify if you'll need SSL certificates, firewalls, and/or scheduled updates. This leads to the topic of maintenance.
Do you have an internal team that can of manage website files or backups? If you do, provide a list of requirements for the access they'll need. If you don’t, be transparent on whether you expect the selected vendor to handle site maintenance. Keep in mind that this impacts the budget.
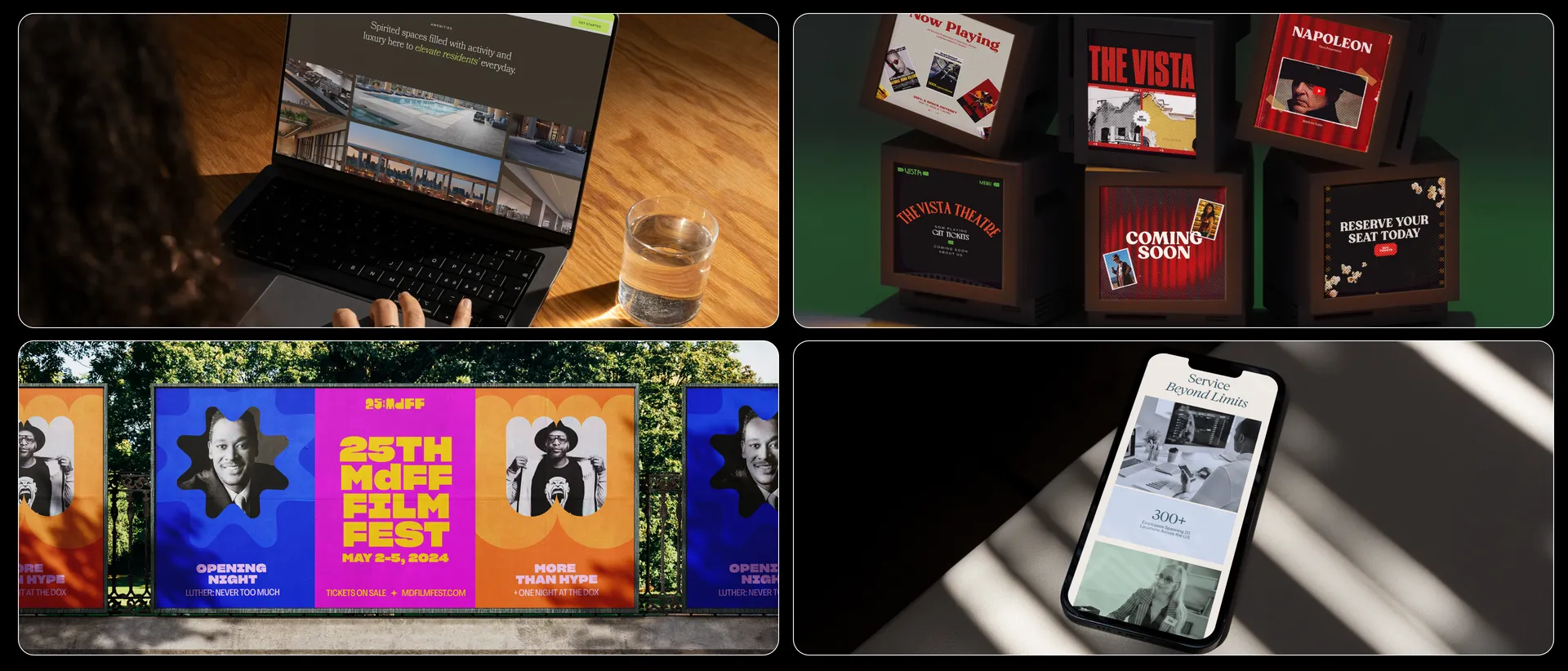
5. Website Examples
It’s helpful for vendors to see examples of websites you like and the reason behind it. It’ll help them understand the aesthetic, user flow and other technical specifications. These examples can be your competitors but doesn't need to be limited to them. Feel free to include any examples for any reason, whether it's due to their design, motion elements, interface, or personalization. You can add as many as you like!
6. Existing Site
You’ve just shared some aspirational sites, it’s only natural to share your own, even if you’re not a fan of it. You want to highlight areas such as the visual identity and architecture to help vendors see the inner workings of your site.
7. Budget
This is the most important part of your website design RFP. Establishing a clear budget range will save time for both you and potential vendors by ensuring you two are a good match. In this section, share how you intend to allocate your budget and whether there’s wiggle room for negotiation. Reputable design agencies will maximize the value they deliver within your specific budget, so be as transparent as possible!
8. Timeline
A reasonable timeline is critical for the RFP process, and it's important to outline the milestones. Milestones help potential agencies understand the phases in the RFP process so they can allocate their time accordingly. It also helps the agency know when they can expect to hear back from you.
9. Vendor Specifications & Requirements
Okay, we’re almost to the finish line! Now it’s time to get specific about what you’re expecting to see in the proposal. Include an outline for your vendors to follow when crafting their proposal, such as their company background, cost proposal, and related projects.
Additionally, you can include any deal breakers when it comes to agencies. Listing out your requirements will help weed out agencies that aren’t a good fit. Is it required that your agency is based in the US? Do they need to meet in-person for key meetings? Or should the agency have 5 years of e-commerce experience? Include all of that information in your RFP.
9. Selection Process
Whether you're doing a scoring, ranking or evaluation system, you'll need to clarify how the winner is selected. By doing this, you’re ensuring that your company is making a fair decision and places all vendors on equal footing.
9. Submission Directions
Your vendors have their proposals ready, but where should they send them? This section will let them know where and how. Include the portal link (if you're using a software), contact information (name, title, email), preferred file format and brief directions on how to submit.
To receive qualified proposal responses, include important details and clear directions.
Bonus: Finding Your Perfect Agency
Now that you have your professionally written RFP, you'll need vendors to send them to. You might have a list of companies that you're excited to work with but, if you don't, find, stalk and reach out to them.
- Google - Google is a great resource to look for vendors, especially if you prefer to work with a local agency. Give it a try! Hop on Google, do a quick search, check out their reviews and proximity to you. If they are nearby, in-person meetings are valuable.
- Directory sites - There are a bunch of directories from Clutch, Awwwards and Crunchbase where you can find agencies and their portfolio of work.
- Social media - Social media is another great tool to research potential vendors. This can also be used as an extension of the previous examples. For example, you can find agencies on Google or Awwwards and continue learning about them from their social profiles.
- Word of mouth - Have a friend that recently worked a digital design agency? Or are you a part of a group or online forums? Reach out to them to learn about that company and what it was like working with a digital agency.
Your design project is important and you want to engage with the right company to handle your project. With numerous methods available for reaching out to agencies, pick a few that feels best for you!

Final Thoughts & Good Luck!
It's exciting to embark on new projects! We've gone over all of the important points to include in your RFP, from introducing your company to selecting your perfect vendors. Like we mentioned before, even if your company doesn't go the RFP route, this article is a good guideline to understanding what a typical website design project looks like and how to engage with a digital design agency. Remember these final points as you're finalizing your RFP.
Understanding the importance of a web design RFP is crucial when looking to hire web design agencies.
A detailed RFP ensures clear project goals and technical requirements are communicated effectively to potential vendors.
Incorporating branding guidelines in the web design process helps maintain brand consistency and aligns online presence with your company's current marketing objectives.
Evaluating existing website performance through an effective RFP allows you to determine whether a redesign project or new website is needed.
Transparency in budget range and timeline ensures both parties are on the same page from the start.
Considering social proof as part of the evaluation criteria during vendor selection helps guarantee a suitable partner for the project.

The Template
Here it is! This free template will help you write the perfect web design RFP. Be sure to use this article as a reference if you get stuck. Just fill out the form and the copy will be sent directly to your email. Inside you will find an easy-to-use Google Doc that has real-world examples and will help your writing flow.
PS
After you’ve written your RFP and would like feedback, feel free to send it to our team. We’ll be more than happy to help!
Share On: